It’s cool to have the WordPress login page customized to fit your own website branding. This is even more significant for multi author blogs, or sites you have set up for clients as it adds that little extra something.
Since writing this post in 2007 I have released a plugin called Custom Login which does everything described below
I was actually inspired to write this post because of a 9rules note I started. David Airey beat me to the punch with his own version and credit should go to Ayushsaran for starting the thing but here is mine at last.
The process is very simple. Create two images (login-bkg-tile.gif and login-bkg-bottom.gif) and then stick them in the wp-admin/images/ folder from your WordPress installation. With a bit of effort you can create something nice.
The problem with this is two-fold, first how do you create the images? Secondly what happens when you upgrade?

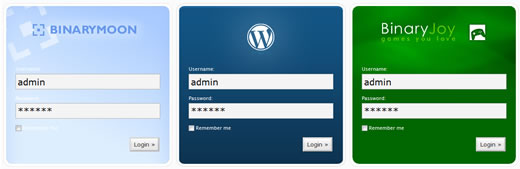
WordPress Custom Login screen samples
How do you create the images?
This isn’t overly challenging. All you need to do is make a picture based on the default template. But wouldn’t it be nice if there was a template file you could base your image on? It would save so much time!
You’ll also need to create a new footer image… but I’ve solved that problem too.
What happens when you upgrade?
One of the things I have tried to do with my WordPress tips and tricks is stick to things that don’t require changing core files. I don’t like the idea of having to change things every time I upgrade the software, and in this case the images will get overwritten when you install new versions of the software.
The Solution? Ben to the rescue!
Ok, so it’s not the most complicated of problems, or solutions for that matter, but I have an answer to both.
The image template was easy… I made one.
The upgrade issue was a little more challenging, and took me about 10 minutes longer to put into action. I give to you, my first WordPress plugin (and how useful it is), the Binary Moon Custom Login plugin – as seen in action on the Binary Joy login screen.
The plugin itself sits in the plugins folder alongside the images – which you can change as required. The footer image has been changed to a gif with a transparent middle which means you can use any images you like for the main background and they will fit seamlessly.
Because this is a plugin and the images are kept separately from the admin folder upgrades are nice and easy. Just upgrade as normal. This is particularly handy for client sites where they may not be aware of what you have done to customise things.
- Click here to download the Binary Moon Custom Login Plugin now!
- View the Custom Login flickr group
- Custom Login project page
Let me know what you think on Mastodon, or BlueSky (or Twitter X if you must).
Link to this page
Thanks for reading. I'd really appreciate it if you'd link to this page if you mention it in your newsletter or on your blog.