Quite some time ago I purchased BenGillbanks.co.uk thinking it would be a good idea to own my own name as a domain. But then I didn’t do anything with it.
The other day I decided it was time to sort it out so I proceeded to develop the thing.
Concept
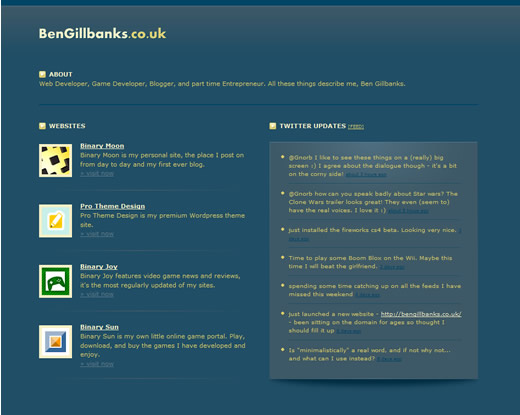
From the start I wanted the site to be a single page, with links to all my sites and a Twitter feed. I wanted to use a dark colour scheme, and I wanted to do something more detailed, and less blocky than I normally create, whilst still keeping it clean and minimal.
My first port of call was Colorlovers.com (a great resource for the colour blind amongst us) where I did a palette search to find a colour scheme I liked. I ended up choosing the lovely Stay Blue. 10 minutes down.
I then jumped straight into my very old copy of Fireworks and started roughing things out. I quickly decided on a two column page, with sites on the left and twitter on the right. No logo, and simple text formatting throughout. Soft gradients and shadows would be used to give the design some pop and bosh – it was complete. Just over an hour total.
Building
The code is very clean and simple. I wrote 1 function for displaying my list of sites so that I didn’t have to repeat the code over and over. In the future I will hand edit the code directly on the site using WinSCP (so no downloads or local files). There is no need for a content management system for something as simple as this.
The core css is a touch bloated for something like this. It’s actually a hacked around version of the BluePrint framework that I have been developing for my own sites. I intend to move everything into a single file, and remove a lot of the fluff that BluePrint includes but, again, for a simple site like this it wasn’t worth spending time on.
The Twitter stuff was very easy. I have been using the service for a few weeks now and, whilst not a prolific poster, quite enjoy it. To add it to your site all you have to do is include a simple piece of html & javascript that you can grab from your profile on their site.
Another hour gone.
Finishing touches
There were about 15 minutes spent tweaking. The original mockup didn’t have the short tag line or the little icons next to the headers so these got added to fill the page out a bit.
Any more for more?
I still need to add a favicon, I always forget them, and I have just noticed the top gradient is a bit streaky so needs sorting out. So apart from a few tweaks in the textual content it’s all done and I am very pleased with it, especially since it only took me a little over 2 hours to make.
Was it good/ useful/ a load of old rubbish? Let me know on Mastodon, or BlueSky (or Twitter X if you must).
Link to this page
Thanks for reading. I'd really appreciate it if you'd link to this page if you mention it in your newsletter or on your blog.