Late last year we switched Pro Theme Design over to a static html powered site – but that meant we couldn’t do anything clever with it – like have a contact form. Initially we relied on Twitter and Facebook, but that’s not the best way to run an online shop, so I started searching for some sort of hosted option.
Eventually I found Formspree – a very simple app built by a community of developers who build simple apps together. Adding the form is simple – you just copy and paste some code from their site to yours – remembering to change the form submission url to include your email address.
To finish the setup you should send a test email – which you will send you an email to validate your account. Then you’re done.
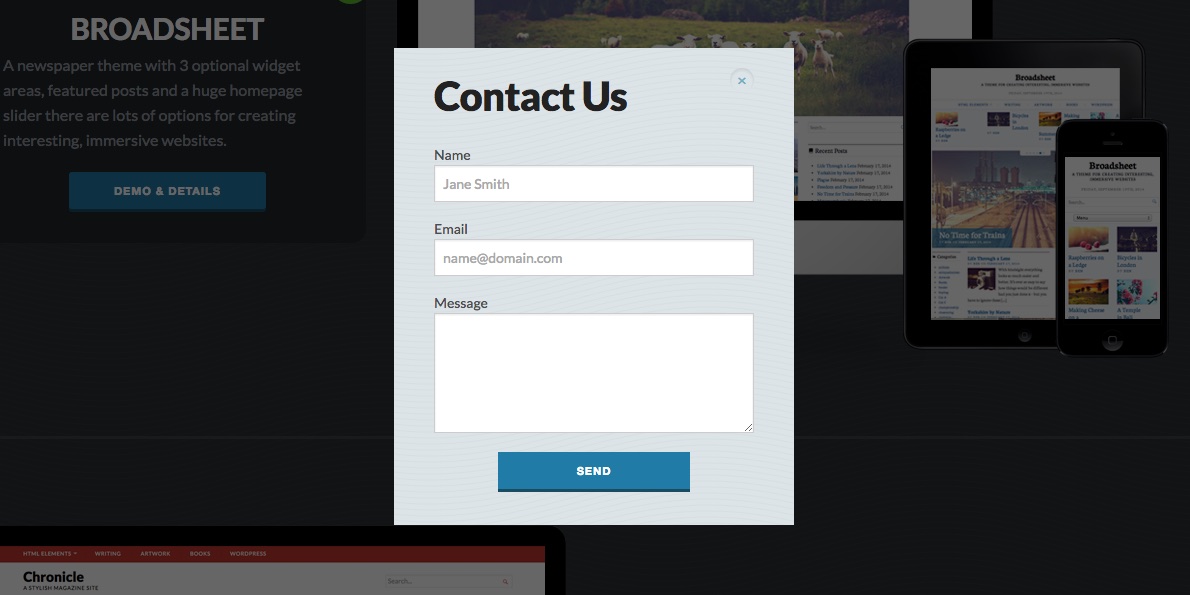
Ours is a small link in the footer of the site that opens a modal window. It’s subtle – but does what it needs to.

Why use a Third Party Service?
The reason we moved to a static site is that I didn’t want to have to worry about maintaining complex (or even simple) systems. Simplifying the site means I can focus on the interesting things like making new WordPress Themes.
Formspree allows gives me the ability to focus on what I do best – and removes the technicalities. It also improves email deliverability – and takes care of spam.
What About WordPress?
If you’re using WordPress on your own site then you could easily embed the Formspree html in your template – however if you’ve purchased a theme, or are not proficient with HTML, then you would probably be better off using a contact form plugin. Personally I use, and recommend, Jetpack with the Contact Form add-on. This does everything I need and more.
Was it good/ useful/ a load of old rubbish? Let me know on Mastodon, or BlueSky (or Twitter X if you must).
Link to this page
Thanks for reading. I'd really appreciate it if you'd link to this page if you mention it in your newsletter or on your blog.