I run a whole stack of websites, and as the number keeps growing, I was finding it harder to manage them all; so I decided to make a central control panel to manage them all efficiently. In this blog post, I’ll share my experience of building a control panel for my websites using simple technology.
Simplifying Management with a Control Panel
To manage my websites effectively, I had previously relied on individual PHP scripts that performed specific tasks like calculating related posts and assigning tags to content. While these scripts were small and simple, having multiple separate files made it difficult to keep track of everything.
To streamline the management process, I decided to create a control panel—a single PHP page that consolidates all the necessary functionalities. By doing so, I could access everything in one place without having to remember numerous URLs.

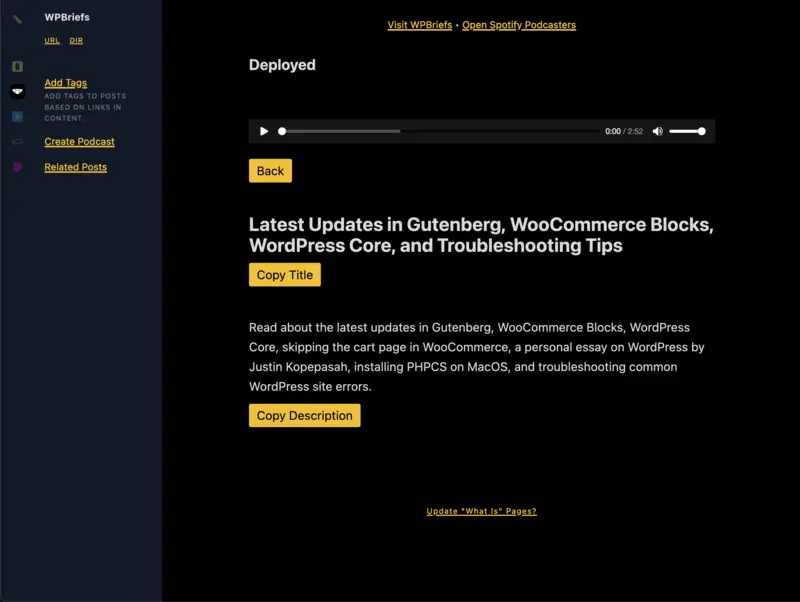
The WPBriefs control panel showing a generated podcast
The Front-End Setup
For the front-end development of the control panel, I used reef.js, which is an excellent framework for templating and reactivity. Its simplicity allowed me to focus more on functionality rather than complex UI design.
The styles are managed by ElementalCSS, my CSS library that I use for all projects. This allows me to work quickly and efficiently without having to worry about styling.
Organizing Scripts with Header Comments
Since each script served a specific purpose and was self-contained, I needed an efficient way to display them as menu options within the control panel. To achieve this, and inspired by how WordPress manages themes and plugins, I implemented header comments within each PHP file that I wanted to execute.
These header comments contain information such as the script’s name, description, and some optional properties. When parsing PHP files in the root directory of each site, my control panel extracts this metadata and displays it as clickable menu options. The menu is displayed with JavaScript (using Reef), allowing me to browse the site and run scripts quickly.
Executing Scripts: AJAX or Iframe?
When a menu option is clicked in the control panel, there are two possibilities based on the header information:
- If an AJAX request suffices for running a particular script without user input, then my control panel initiates an AJAX request to execute the script and displays the output in a div (styled to look like the command line).
- If a script requires more complex functionality that involves user input, my control panel loads the script in an iframe.
This distinction allows me to handle both simple and complex tasks efficiently within the control panel.
Adding Website Deployment Button
In addition to managing various scripts, I also want to include a button for website deployments. Previously, I performed deployments by running a shell script through the command line. However, having my own control panel gave me the freedom to customize it according to my needs and preferences.
By adding a deployment button directly into the control panel, I can trigger website deployments effortlessly without leaving the interface. This integration significantly streamlines my workflow and saves time.
The Benefits of Local Development and Static Files
One of the advantages of working locally and generating static files is that I can focus less on security concerns since these files won’t be exposed online until deployment. This setup gives me peace of mind while developing and ensures that my websites are secure when they go live.
Additionally, generating static files rather than relying on dynamic server-side rendering contributes to faster loading times, cheaper hosting, and overall efficiency. It’s satisfying to see how simple technology choices can have such positive effects on website performance.
Building this control panel for my websites has rekindled my love for creating things using simple technology. By avoiding unnecessary complexity and focusing on what truly matters—functionality—I’ve been able to build a robust system tailored specifically for my needs.
How was it for you? Let me know on BlueSky or Mastodon
Link to this page
Thanks for reading. I'd really appreciate it if you'd link to this page if you mention it in your newsletter or on your blog.