
Ghost is a project born from frustration with WordPress. Ironically it seems to be mostly WordPress power users who want to use it. The Ghost team – led by John O’Nolan – put Ghost on KickStarter last week and it flew through its goal in just 2 days – and is now over 4 times the stated goal!
The original concept of Ghost was to use WordPress as a base and either create a plugin or fork it and create something new – however they’ve now changed over to NodeJs and all sorts of other modern technologies which, whilst great, doesn’t help the millions of people already using WordPress.
I was recently asked how I thought WordPress would be evolving in the future and, in my opinion, WordPress has everything it needs to be amazing – so many of the future updates will come from improving the user experience and the technology behind the software. That doesn’t mean there won’t be any new innovations – but I think it is already flexible enough that you can do almost anything you want through the hooks, filters and plugins that are available.
Probably the most used WordPress page (based on no research whatsoever) is the post editor. Afterall, for the average blogger, this will be the page people use to create their website content – and the create/ edit post page seemed to be the area of biggest concern with Ghost too.
So – inspired by the recent success of Ghost – I thought I’d take a look at the WordPress post editor and see what I would do to improve the WordPress Post Editor.
WordPress 3.6
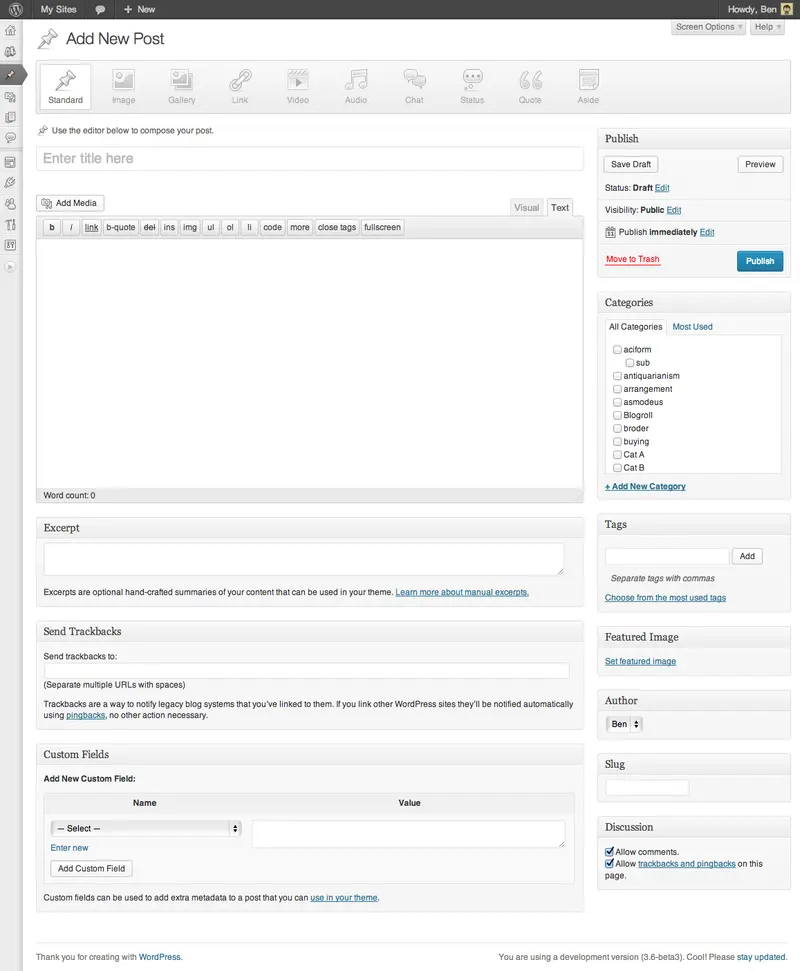
Before redesigning I wanted to look at what is available. Below is a screenshot of how WordPress 3.6 currently looks (as of the latest nightly).
I should point out that I’m aware of the MP6 plugin and use it on my site, but since a full release is over 4 months away (and will likely change) I thought I’d ignore that for the time being.
Reviewing the Current WordPress post editor
I’m going to review each section of the post editor trying to imagine it for a single person blog, for someone who just wants to write blog posts. I’ve also enabled the screen options and enabled everything. I know this isn’t the default – but I wanted to make sure I covered all the functionality possible.

WordPress 3.6 New Post Screen
Post Format Selector
Straight off we have something that’s been changed for WordPress 3.6. I actually rather like this feature – and think it’s worthwhile including – however it should definitely only be included for themes that make use of the functionality. If a theme doesn’t support post formats then those formats (or all formats) should be hidden. I’m not overjoyed at the design though. Currently it feels quite heavy and dominates the page – and the box surrounding the selector separates the formats from the content – where actually they couldn’t be more closely linked and so should be designed as such.
Title and Content
Obviously these are required. They’re the most important part of the page so should take up the most space. However I think a few things could be done to simplify them.
In the visual editor I imagine that the html selector at the bottom of the editor is redundant – most people using the visual editor will not know/ understand html – and anyone who does use it can switch to the text editor.
Publish Box
This is needed – but I think the design is over complicated. I like that stuff is hidden unless you want to change the values, but I feel that there’s too much available. I would simplify it down to just the three buttons and have the remaining content become made visible when required.
Categories Box and Tags Boxes
Categories are essential for organizing content so I am a fan of keeping them, but I think they are probably only used once when writing a post, so I would suggest making them less prominent. Tags on the other hand are going out of fashion – people don’t seem to use them like they did. Again – they need moving/ changing/ hiding in some way.
Post Excerpt
Does anyone use this? I don’t know how used it is but my gut tells me most ‘average’ users don’t. I’d be interested to see some data from wp.com on the number of people who use this feature regularly. I imagine it’s not that high – so I’d be inclined to hide it.
Custom Fields
These were super popular a few years ago but I suspect they are another thing that are only used by power users. I suspect very few people need them these days. Any (decent) plugin that interacts with the post meta data will have its own interface for storing information.
Featured Image
In my experience, developing WordPress themes, featured images are one of the biggest confusions people have. The default for a featured image is that a user has to select it – even if they have uploaded images to a post. As such they expect there to be a post thumbnail even when they haven’t set a featured image. What I would do is make the first image uploaded to a post the featured image, and then allow the user to edit the featured image through the media uploaded. As such this box can be removed entirely.
Discussion
I’m of two minds here. I imagine most users will either not know this exists or turn off comments site wide. I suspect you would only want to disable comments per post once you’ve become quite experienced at WordPress juggling. However I do think the trackbacks and pingbacks can be removed. I doubt the average WordPress author will know what they are. As long as they have been integrated into the theme nicely then I see no reason not to include them. Oh – and we should make sure comments are disabled for pages by default. Always frustrating seeing them enabled and forgetting to turn them off.
Slug Meta Box
I have no idea why this is needed when there’s a perfectly good url editing widget that appears under the title as a post is edited. This should be removed.
Author Details
I can totally see the need for an author meta box on a multi author site – but for the average user – I would guess they only have a single author on their blog. So this should be hidden for them. If they have more than one author then we can display it again – but I’d merge it with the post/ publish meta data and not have it in it’s own box.
The Redesign
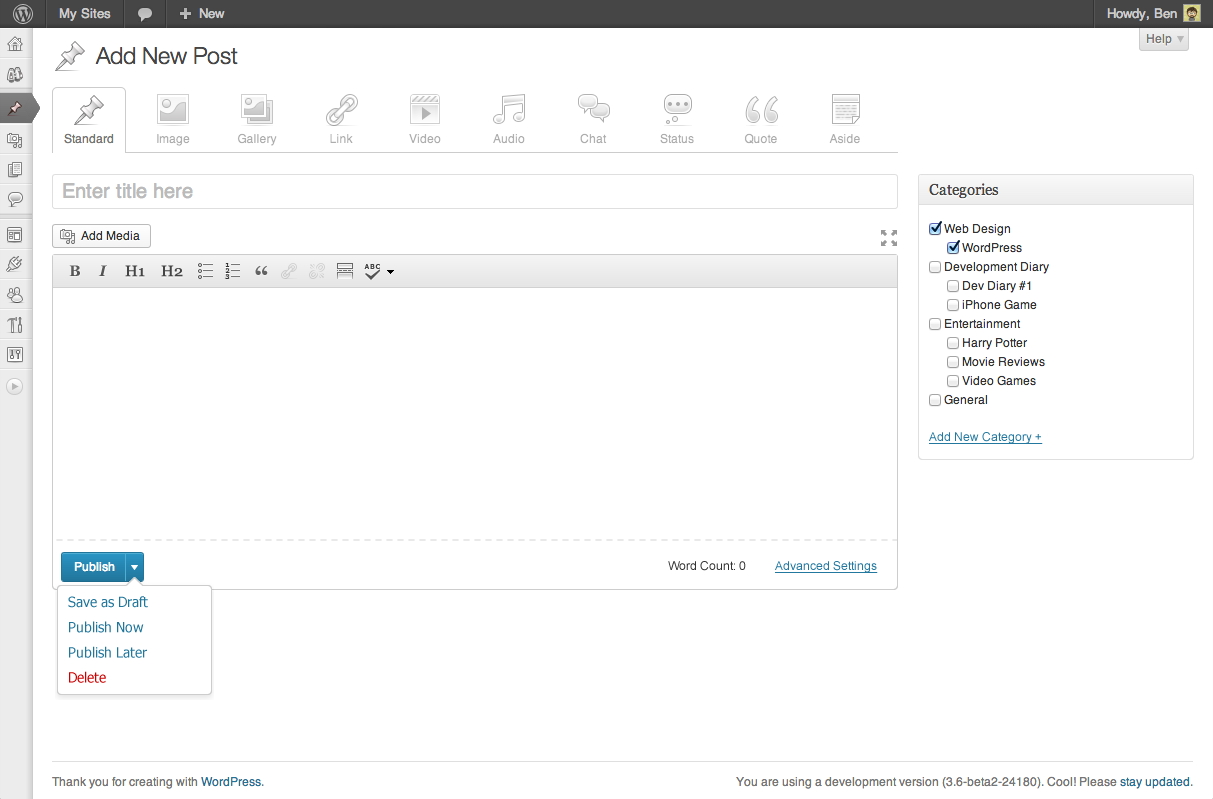
Below is my redesigned interface – I added some notes after (click the image for a full size view).

I’ve taken a lot of inspiration from Tumblr – in particular the multi-discipline Publish button. I tried to place the emphasis on writing and remove or hide anything that isn’t directly focused on that. The publish button is ‘inside’ the edit content area – this is to try to more closely associate the act of publishing with the content that is to be published.
All the other options that are needed by power users would be hidden behind the ‘Advanced Settings’ link.
I did consider changing the categories and tags boxes more drastically, to make the interface even simpler still, but in the end decided that they are important enough to be kept visible. One small thing I would suggest is that, when pressing the publish button – if there are no categories selected, a light box pops up suggesting you select a category to place your post in. This will help to encourage people to post new content in relevant categories – and reduce the amount of content stuck in ‘Uncategorized’.
I removed the tabs used for switching between visual and text editing – I think most users pick one and stick with it. Personally I never use the wysiwyg editor – and I am sure there are others who never use the text editor – so why not default to the wysiwyg editor and make everyone else use the profile page to change to their preference. It’s a little more work for power users, but it’s a one time job and makes things easier for the majority.
I simplified the options on the wysiwyg toolbar – I wanted to remove the things that are most likely to make a website ugly (yay for centered text) and add in support for headings. I would actually imagine that the h1 button would output a h2, and the h2 button a h3. The reason for this is that on a blog post the post title should be a h1 – but from a users point of view I imagine they’d be confused if there was no way to select an h1.
What Else?
This is clearly a first draft attempt at something. I’ve not done any user testing and a lot of it is based on my thoughts and opinion. So what do you think? Keep in mind that I tried to be realistic and evolve rather than making something brand new.
How was it for you? Let me know on BlueSky or Mastodon
Link to this page
Thanks for reading. I'd really appreciate it if you'd link to this page if you mention it in your newsletter or on your blog.