Once I had finished researching similar voting sites I was ready to start designing and building the WPVote theme.
To decide basic page structure I went with Balsamiq mockups and knocked out some quick reference designs. I had a firm idea in mind for how the theme would function so it wasn’t that hard to make the images, and Balsamiq is REALLY easy to use so I had my reference images built quickly.
As I mentioned in part 3 of the WPVote series, since I already have a full featured WordPress framework (called Elemental) I decided to make WPVote a child theme, which has saved me a lot of time – all the SEO, templates and additional functionality is complete which gives me a solid base to work from. Also the fact it’s a child theme means that any future updates I make on Elemental will automatically be copied over to WPVote (which has already meant updates and bug fixes, even during development).
I decided to freestyle the actual visual design, but there were a few elements I needed to sort out first.
The logo was a very simple job and the first version only took me half an hour or so. However I wasn’t entirely happy with it so ended up creating 3 versions and asking the opinion of a peer (my fiancée 🙂 ) to decide the final version. Thankfully she agreed with my personal choice.
I wanted to use the tagline, ‘Spreading the WordPress Love’ so a heart motif seemed a good choice. I also wanted to combine elements of the logo in the voting graphics, so I created the circular heart icon. Then it was a quick trawl through my font library and I had the text done.
Below are the three logos I created – which one would you chose? Or would you do something different?

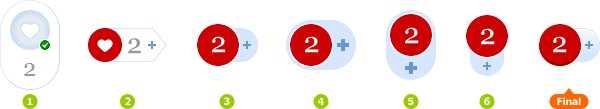
The other thing I needed was the voting graphics. I had an idea in my head (number 1) but it didn’t look as good as I had imagined when I built it so I went and mocked up a bunch of different images which you can see below.

Eventually I went with option number 3 but it didn’t look like something you would click on so I added a gradient and some other details to give it some depth and make it look more ‘clickable’, turning it into the final design as seen above.
Finally I had to make some small (16 x 16) icons for use throughout the site. I quite enjoy this sort of thing so they didn’t take that long either – however like the logo I revisited them later in the build to add some extra detailing. I compiled them in a long vertical image so that I can use the css background position property to show the different icons. This is known as css sprites which you can read about at A List Apart.
The sites colour scheme was made up as I went along, and you can see hints of it in the images above – and thankfully I am quite happy with the outcome, however this doesn’t normally last for long so I will probably tweak it in the future.
Next I am going to publish an overview of the code side of my rebuild. This was the more challenging aspect of the site development as there were things involved that I haven’t done before.
How was it for you? Let me know on BlueSky or Mastodon
Link to this page
Thanks for reading. I'd really appreciate it if you'd link to this page if you mention it in your newsletter or on your blog.